Een kijkje onder de motorkap van het bezoekersregistratiesysteem
No-Code: de WEM Modeler
Hoe kun je nou applicaties ontwikkelen, zoals het bezoekersregistratiesysteem van onze vorige blogpost, zonder te coderen? Momenteel gaat er geen dag voorbij dat we deze vraag niet gesteld krijgen, en nee: hier is geen magie of toverkracht voor nodig. Alleen de WEM Modeler. Hoe dit precies werkt? Daar nemen we jullie via deze blogpost graag in mee.


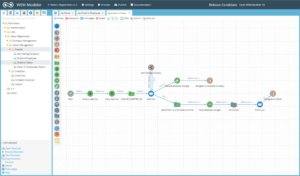
No-Code, allemaal leuk en aardig, maar hoe máák je dan een webapplicatie? Dit doen we dus met de WEM Modeler. Net zoals bij (Low-)Code softwareontwikkeling, is dit een omgeving die ontwikkelaars de handvaten biedt om code te vertalen naar werkende applicaties. Denk hierbij aan Microsoft Visual Studio, Oracle APEX of teksteditors als Notepad++ en Sublime Text.
Vergelijk dit voor het gemak even met het bouwen van een huis. Hiervoor is gereedschap nodig. Zie ontwikkelplatformen als de gereedschapskist om maatwerkapplicaties te maken. Echter, het verschil tussen (Low-)Code ontwikkelplatformen en WEM, is dat de gereedschapskist van WEM vol zit met prefab muren, een fundering, kozijnen en een dak, in plaats van hamers, schroevendraaiers en schuurmachines. Deze voorgebouwde elementen hoeven enkel met elkaar verbonden, in plaats van ontwikkeld te worden. Dit verbinden gebeurt binnen de WEM Modeler, letterlijk, in de vorm van flowcharts. 
Net zoals bij het beschrijven van bedrijfsprocessen, ontwikkelen we webapplicaties door met behulp van flowcharts het pad van de gebruiker te tekenen. Deze flowcharts bestaan uit zogenaamde “nodes” die met elkaar verbonden worden. Nodes kunnen worden gebruikt voor: